【React】GithubPagesへデプロイする【ビルドしてプッシュする】

ReactはJavaScriptのライブラリであり、サーバーレスなのでGitHubPagesへのデプロイが可能。
端的に言うと、ビルドしてGitHubにプッシュするだけ。
【前提知識】package.jsonを編集して独自のnpmコマンドを作る
package.jsonを編集して独自のnpmコマンドを作る。
例えば、 以下のようにscriptsに"hoge" : "echo 'hoge' "と追加しておく。
~略~
"scripts": {
~ 省略 ~
"hoge" : "echo 'hoge' "
},
~略~
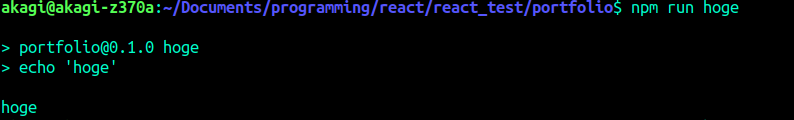
この状態で、下記コマンドを実行すると
npm run hoge
このように表示される。

githubへデプロイをする独自のnpmコマンドを作る
前項の仕様を使って、ビルドからGitHubへプッシュするまでのコマンドを作る。
また、homepageにデプロイ先のURLを書いておく。(アカウント名とリポジトリ名を指定)
~ 略 ~
"homepage": "https://seiya0723.github.io/react-githubpages/",
~ 略 ~
"scripts": {
~ 略 ~
"rm": "rm -rf docs",
"mv": "mv build docs",
"git": "git add . && git commit -m 'add' && git push origin master",
"deploy": "npm run rm && npm run build && npm run mv && npm run git"
},
~ 略 ~
デプロイをするときには
npm run deploy
を実行するだけ。 その内容は
- docsを削除する
- ビルドする(buildディレクトリが作られる)
- buildディレクトリをdocsに改名
- git ステージング → コミット → プッシュ
一旦docsを削除することで、以前ビルドした内容から削除されたものが残存しないようにできる。
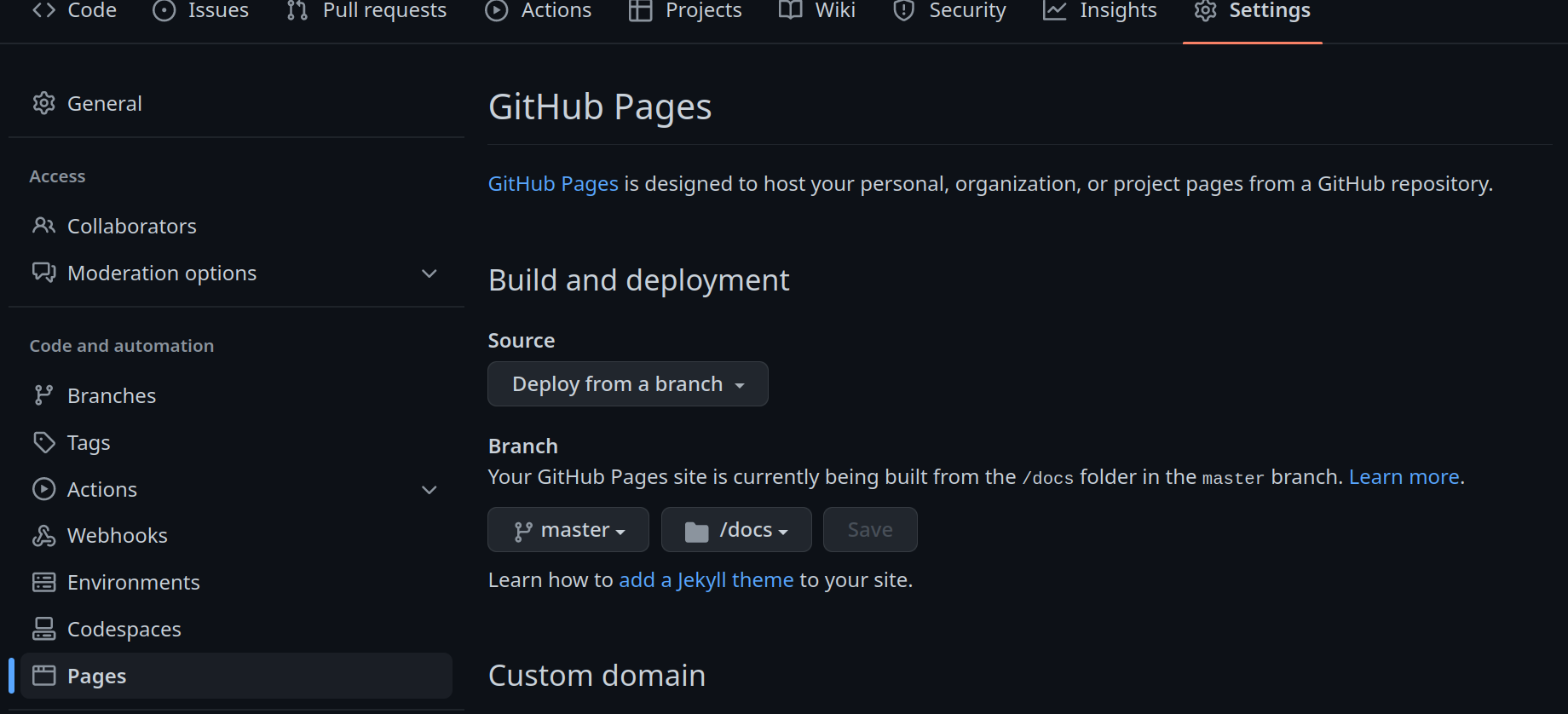
GithubPages の設定
GitHubPagesの設定から、公開するパスはdocs/を指定する。

結論
これでReactで作られたサイトをデプロイできる。
基本的にはpackage.jsonを書き換えて、ビルドすれば良いだけなので、それほど難しくはない。
Reactのフレームワークである、Next.jsなどを使えば更に楽に静的サイトを作ることができるのでは?と考えている。
参照元