Todoリストのウェブアプリの要件定義書の書き方

要件定義書の書き方 にて、要件定義書に必要な項目をまとめた。
では、実際に要件定義書を書くとなった場合、具体的にどうかけば良いのか。
本記事では、Todoリストのウェブアプリを作る想定で要件定義書をまとめた。
業務要件
背景
- 1日のうちにやることが不明瞭で無下に時間を過ごしている
- やることを紙に書いているが、紙資源がもったいない
- いつまでに何をやるのか、わかりやすく管理したい
目的
- 紙ではなくウェブアプリでやることを管理する
- やることを検索や絞り込みなども使ってわかりやすく管理する
機能要件
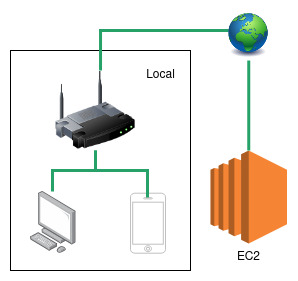
システム構成図

AWS(EC2)を使用し、ローカルのPC及びスマートフォンからのみアクセスを許可する。
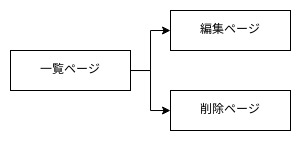
画面一覧・画面遷移図
| 画面 | 表示する内容 |
|---|---|
| 一覧ページ | Todoリストの一覧を表示するページ。新規作成も行う |
| 編集ページ | Todoリストの編集を行うページ |
| 削除ページ | Todoリストの削除を行うページ |
一覧ページ、編集、削除。この3つを基本とする。

一覧ページには、編集ページ及び削除ページにジャンプできるようになっている。
編集処理、削除処理が完了すると一覧ページに戻る。
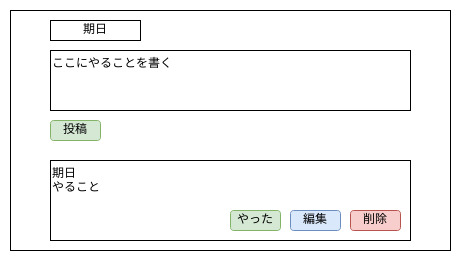
画面デザイン

一覧ページでは期日とやることを書いて、投稿する。
削除・編集は上記のフォームを踏襲して編集対象のTodoを表示する。
テーブル一覧図
| テーブル名 | 記録する内容 | 定義 | 公開 |
|---|---|---|---|
| todo | id 期日 やること |
Todoを記録するテーブル | 公開する |
テーブルはtodoテーブルのみ。
カテゴリ分けが必要な場合は、カテゴリテーブルを用意し、todoと1対多のリレーションを結ぶ。
なお、今回はテーブルは1個なので、ER図は省略する
非機能要件
性能
AWS:EC2の無料利用枠
セキュリティ
- AWSのセキュリティグループより、ローカルのIPアドレス以外のHTTP及びSSHを拒否する
バックアップ
- 毎週水曜日にDBに記録されているデータをダンプする。crontabなどタイムスケジューラを使用する
- python3 manage.py dumpdata > todo/fixture/data.json
結論
記録するデータ、表示させる画面が増えるたびにこの要件定義書の内容は増えていく。
今回はER図が省略される。必要に応じて書かなくても良い情報は省いて、見やすく作っていきたいところ。