JavaScriptで文字数をカウントする【サロゲートペアと改行コードに注意】
- 作成日時:
- 最終更新日時:
- Categories: フロントサイド
- Tags: JavaScript tips ウェブデザイン

JavaScriptで文字数をカウントするシーンはよくある。
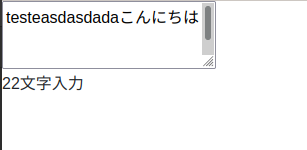
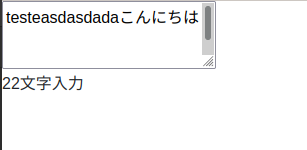
例えば、テキストエリアに入力した時、入力された文字数を表示させたりする。
これで、最大文字数まであとどれだけ入力できるのかわかる。
ソースコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Hello World test!!</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<textarea id="textarea"></textarea>
<div><span id="counter"></span>文字入力</div>
</body>
</html>
JavaScript
window.addEventListener("load" , function (){
$("#textarea").on("input", function(){
//改行は1文字に含まない
$("#counter").html([...this.value.replace(/\n/g,"")].length);
});
});
動かすとこうなる。

結論
一部の漢字(𩸽など)が2文字で判定されてしまう問題はこのようにして対処する。
ただ、これでも不完全らしい。一部の絵文字も正確に文字数計測するには、Intl.Segmenterを使う。
ただ、Firefoxでは正常に動作しない上に絵文字を使う機会は限られるので無くても良いかも。詳細は下記。