Netlifyと静的サイトジェネレーターHUGOで1ヶ月約100円でブログ運営をする方法【独自ドメイン使用】
- 投稿日時:
- Categories: web全般
- Tags: スタートアップシリーズ netlify 静的サイトジェネレーター HUGO

世間ではWordpressや有料版レンタルブログで、一ヶ月に1000円以上かけてブログを運営している人も多々いるが、実際にはそこまでお金をかけなくてもブログ運営は可能。
もっとも、運営者のスキルが要求される。
方法
結論から言うと、静的サイトジェネレーターとGitHub、Netlify、それからムームドメインを使う。
静的サイトジェネレーターとは
静的サイトジェネレーター(Static Site Generator)とは、静的なコンテンツ(HTML,CSS,JS)だけで構成されたサイトを簡単に生成してくれるツールのこと。
Wordpressなどとは違って、サーバー側で動作するコードが存在しないので、高速で処理が可能。
静的サイトジェネレーターの代表的なものに、Next.js、Gatsby、Jekyllなどが存在する。私は中でもブログ内の記事が増えすぎてもジェネレートが比較的高速なHUGOを採用している。
【参考サイト】Static Site Generators - Top Open Source SSGs | Jamstack
Ubuntuの方の場合、hugoのインストールは下記コマンドから。
sudo apt install hugo
公式サイトにはmacOSでの実装方法が書かれてある。
ちなみに、最新版のインストールとテーマの実装まで行いたい場合は下記を参照。
【HUGO】最新版をインストールして、サイトを作り、テーマを当ててビルドするまで
GitHubとは
ソースコードのホスティングサイト。
ローカルで作成した記事をGitHubに公開し、それをNetlifyが検知してサイトが更新される仕組み。
GitHubは1ファイルの上限容量が100MBの制約があるものの、基本無料でコードのやりとりができる。
Netlifyとは
Netlify(ねっとりふぁい)は静的ファイルのホスティングサービスを展開するサイト。さくらサーバーとか、Xサーバーの無料版みたいなもの。
基本無料で利用できて、アカウントの作成もGitHubのアカウントを使えばよいので、新たにパスワードを考えたり、メールアドレスを選んだりする必要はない。
レスポンスも高速。Let’s Encryptを使ったHTTPS通信に対応していて、独自ドメインの指定も可能。
ムームードメインとは
この記事においての唯一の課金要素、それがムームードメイン。ムームードメインはサイトに独自ドメインを指定する際に必要だが、独自ドメイン要らない人は別にお金払わなくても良い。
.comドメインであれば1年で1100円〜1400円程度で入手可能。1ヶ月でおよそ100円前後。
.xyzドメインなら最初の1年は69円(2020年10月時点)だから1ヶ月につき5.75円。
支払い方法は、銀行振込の他にコンビニ決済、クレジット払いなどに対応。
実装の流れと全体像
- Netlifyのアカウントを作る(GitHubアカウントで)
- GitHubのリポジトリと連携させる
- ムームードメインとNetlifyのサイトのドメインを関連付け
- Let’EncryptでHTTPS通信できるようにする
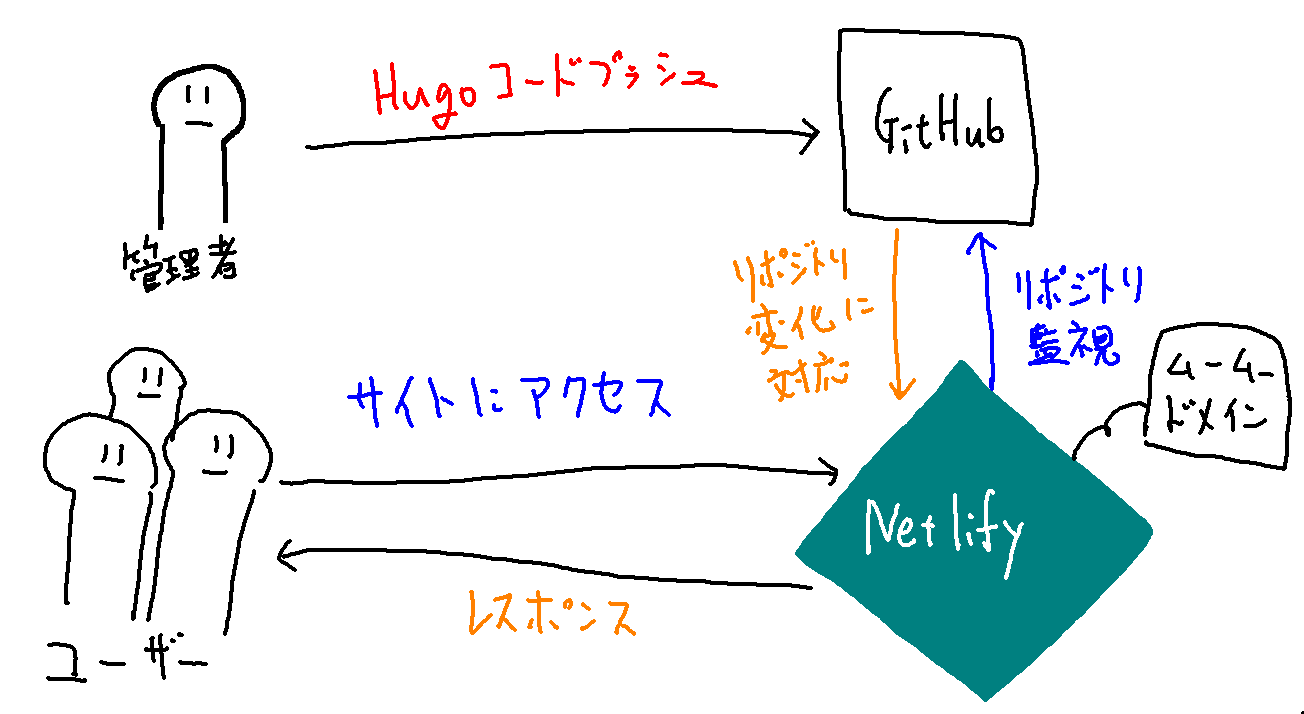
全体像的にはこんな感じ。

NetlifyにGitHubのリポジトリの変化を監視させ、変化があればサイトに反映。ユーザーはムームードメインを使用したサイトにアクセスすれば見れる。
Netlifyのアカウントを作る(GitHubアカウントで)
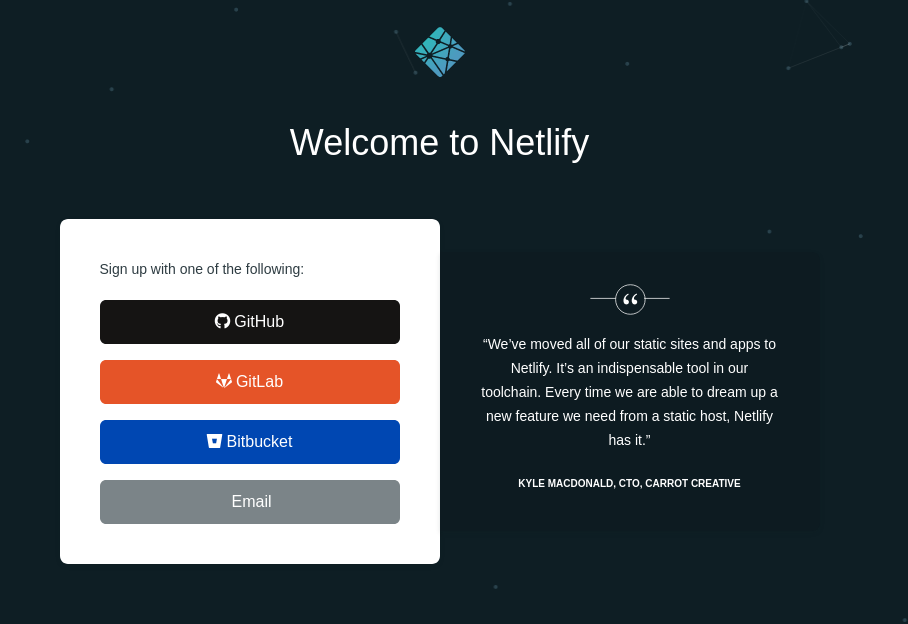
まず、ここからNetlifyのアカウントを作る。こんな感じの画面が見れるのでGithubをクリック

途中でNetlifyによるリポジトリのアクセスを認めるか否かを聞いてくるので、認める。
GitHubのリポジトリと連携させる
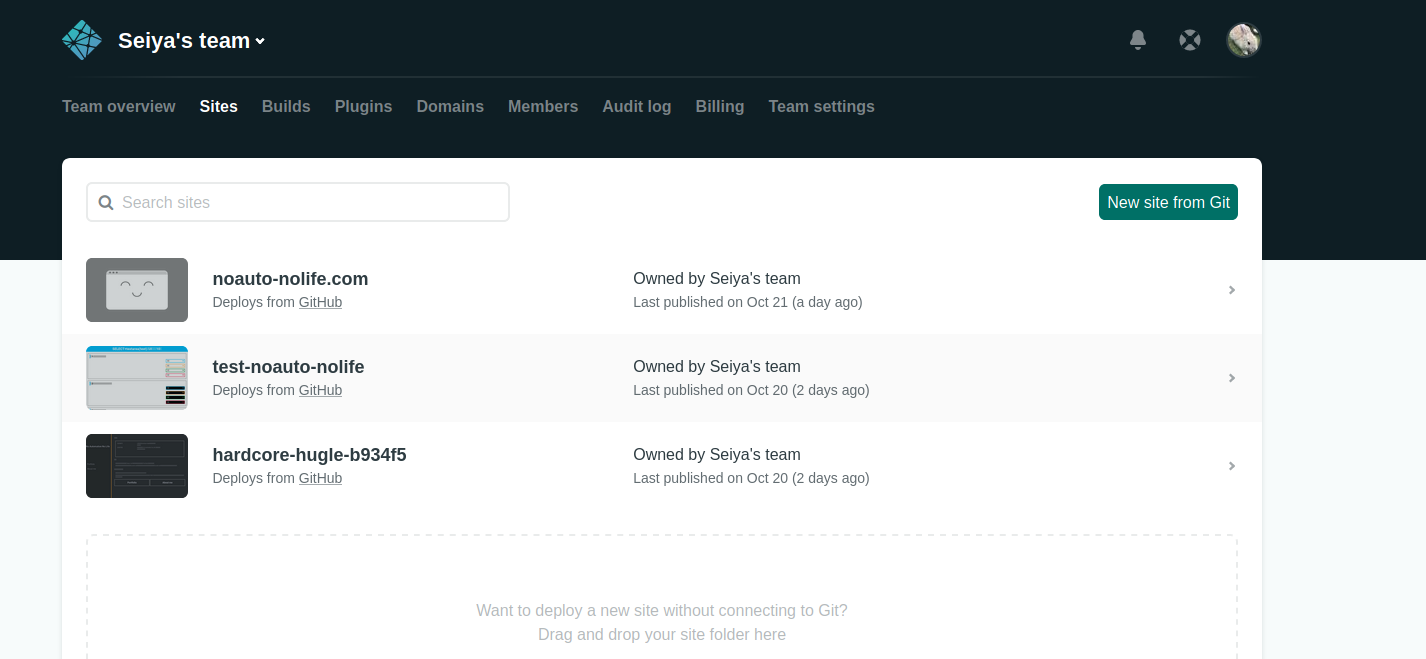
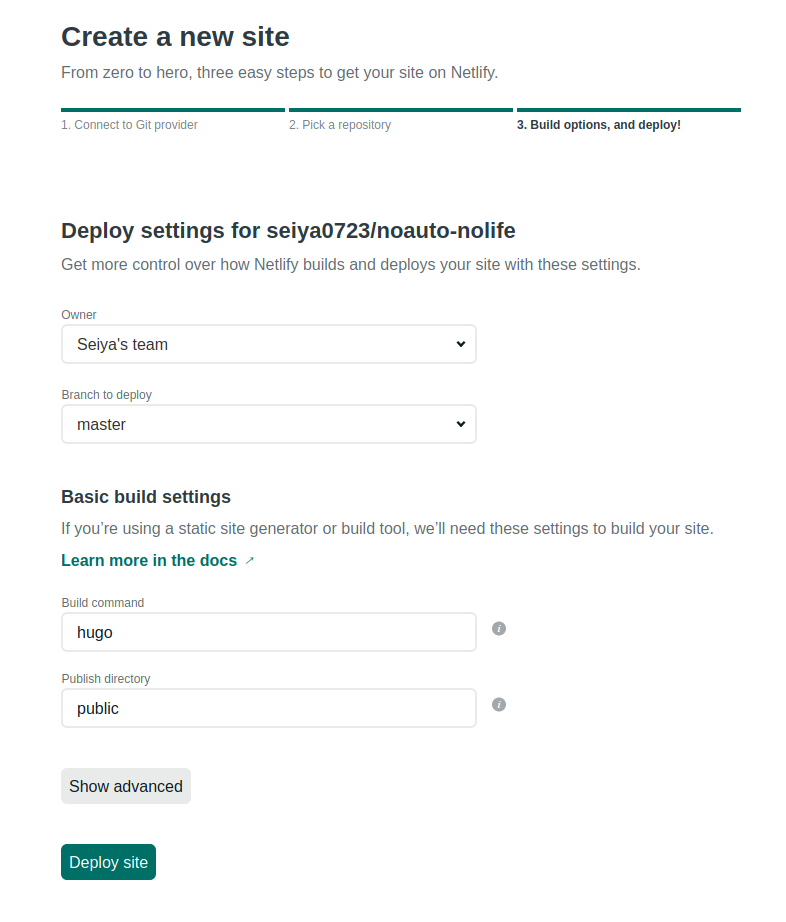
新しくサイトを作り、GitHubリポジトリと連携させる。

New site from Gitをクリック。

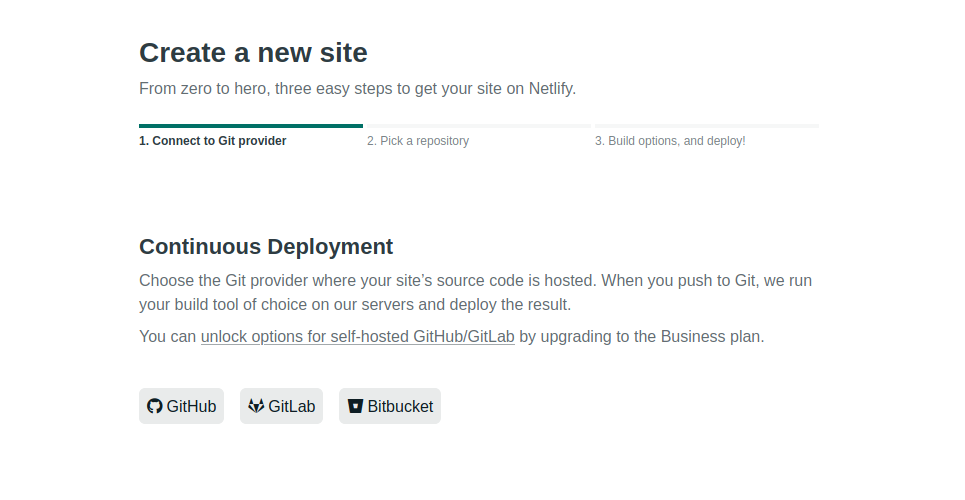
githubアイコンをクリック、リポジトリが表示されるので、公開するサイトのデータが入ったリポジトリを指定。

hugoのソースコードを指定した場合、自動的にビルドしてくれる。この状態でdeploy siteをクリックして完了。
ムームードメインとNetlifyのサイトのドメインを関連付け
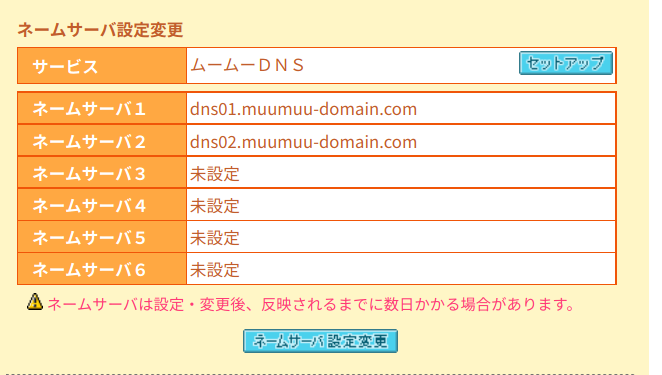
ムームードメインで取得したドメインのセットアップをクリック。

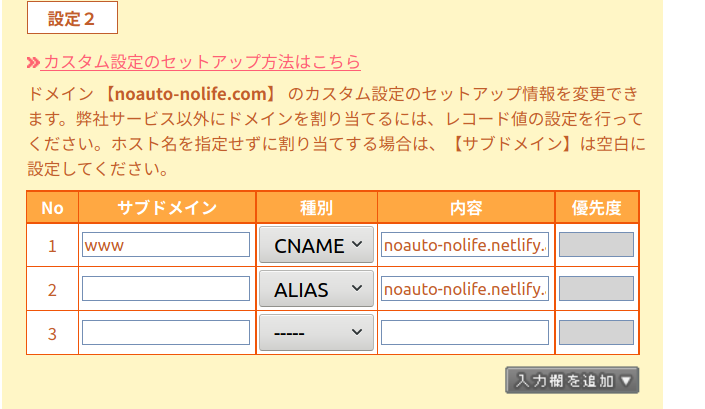
カスタム設定を有効にして、下記のように入力する。

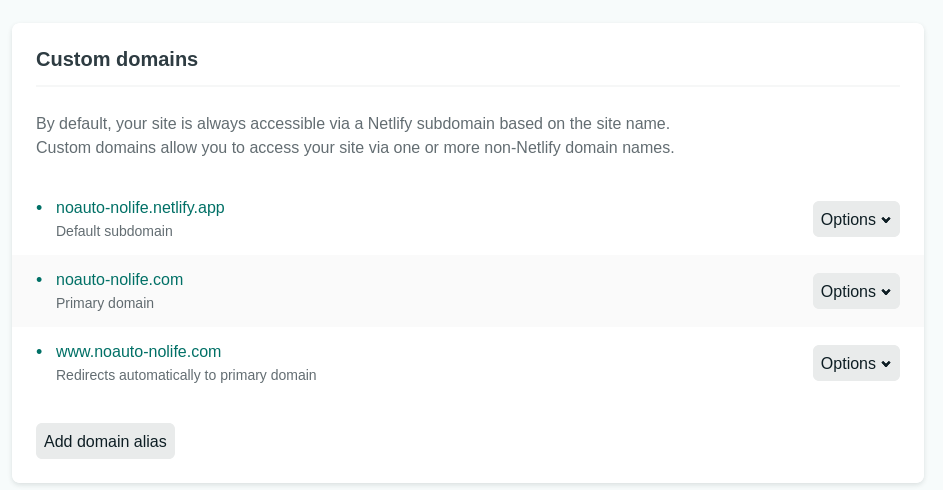
Netlifyで先程作ったサイトのDomain Settingsをクリック。Add domain aliasをクリックして、ムームードメインで取得したドメインを指定する。

Let’EncryptでHTTPS通信できるようにする
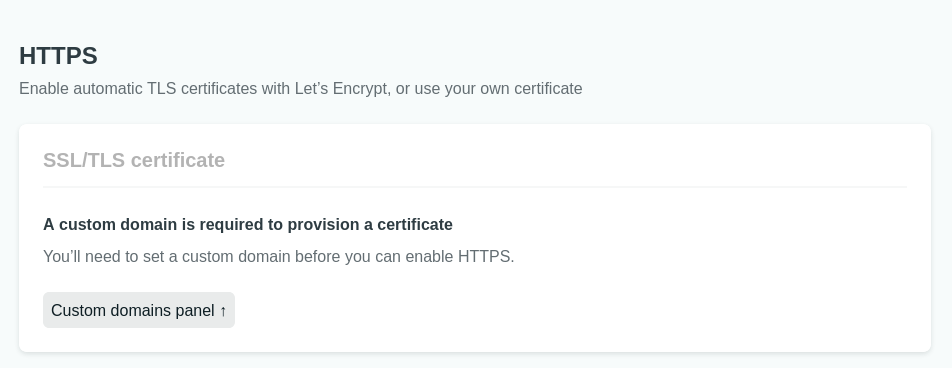
ドメイン設定が終わったら、HTTPSの項目のボタンをクリックする。Let’EncryptのHTTPS設定が完了するまでに数分かかるのに注意。

上記画像はカスタムドメイン(独自ドメイン)を指定していない状態なので、指定しろといっていますが、指定した後はLet’s Encrypt certificateのボタンが表示される。
結論
LinuxやHTML/CSS/JSなどのWEBの基礎知識、英語に抵抗のない人は、Wordpressよりもこちらのほうがよい。
Wordpressは構造上セキュリティ的に脆い上に、お金がかかる、サイトの読み込みが遅い、バックアップは面倒など、とりあえずブログを書きたい場合を除いてあまりメリットは無いのかもしれない。