JavaScriptほぼ不使用のサイトを作ってGoogle PageSpeed Insightsでスコアを調べてみた
- 作成日時:
- 最終更新日時:
- Categories: web全般
- Tags: 静的サイトジェネレーター HUGO netlify JavaScript

先日作った自分のサイトなんですけどね。使っているJavaScriptはせいぜいAnalyticsとAdsenceぐらいです。
パソコンのスコア
ご覧ください。パソコンのスコア、99点です。直すべきは画像の圧縮とBootstrapの読み込み場所ぐらいでしょう。

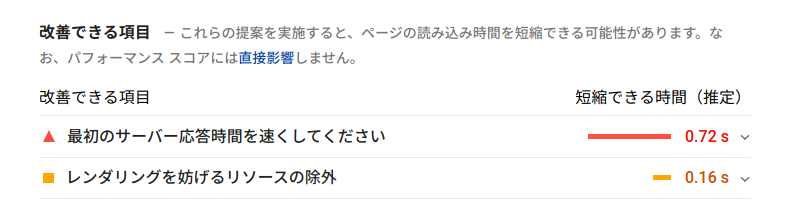
改善できる項目、『サーバーの応答時間を速くしてください』….。Netlifyさんなんとかできませんか?とは言え、無料だからやむなし。

モバイルのスコア
モバイルはパソコンよりもやや劣るものの、それでも97点。

やっぱり、画像とサーバーの応答速度の問題が残りました。
画像はそのうち、自動的に圧縮するスクリプトでも書く必要がありそうですね。手動で圧縮していくのは面倒ですし。
結論
JavaScriptというJavaScriptを削り、サイトとしての見栄えを保つためにもアニメーションはCSSで描画、そのCSSもなるべく軽量化させ、Bootstrapはグリッドシステムのみを採用しました。(そのうちBootstrapすら切るかも)
fontawesomeは実質使っていないような物なので、読み込まないようにしようか検討中。
Wordpressで作られたサイトではここまでの高いスコアは出ないでしょうね。サーバー側の処理に加え、無駄なライブラリやらJSやら満載しているようでは。
見せるためのブログなのに表示に時間がかかっているようでは仕方ない。