LaravelをCloudinaryを使用したHerokuにデプロイ、画像やファイルをアップロードする
- 作成日時:
- 最終更新日時:
- Categories: サーバーサイド
- Tags: laravel Heroku デプロイ cloudinary

画像やファイルをアップロードするLaravelウェブアプリをオンプレミスではなく、クラウド(とりわけHeroku)にデプロイしたい場合、ストレージ問題を解決する必要がある。普通のLaravelアプリのHerokuデプロイはそれほど難しくはないが、Cloudinaryを使うとなると情報が限られ、難易度も高い。
そこで本記事では限られている情報に少しでも貢献するため、画像やファイルアップロード機能のあるLaravelアプリをHeroku+Cloudinaryの環境にデプロイする方法を記す。
環境
- Ubuntu 18.04
- Laravel 7.x
流れ
- composerを使用してcloudinaryをインストール
- config/app.phpの書き換え
- vendor/cloudinary-labs/cloudinary-laravel/config/cloudinary.php を /config/cloudinary.php にコピー
- .envにてCloudinaryのAPIキー等を入力
- コントローラ、ビューを書き換え
- デプロイ
composerを使用してcloudinaryをインストール
composer require cloudinary-labs/cloudinary-laravel
config/app.phpの書き換え
'providers' => [
/* 省略 */
CloudinaryLabs\CloudinaryLaravel\CloudinaryServiceProvider::class,
]
'aliases' => [
/* 省略 */
'Cloudinary' => CloudinaryLabs\CloudinaryLaravel\Facades\Cloudinary::class,
]
vendor/cloudinary-labs/cloudinary-laravel/config/cloudinary.php を /config/cloudinary.php にコピー
php artisan vendor:publish --provider="CloudinaryLabs\CloudinaryLaravel\CloudinaryServiceProvider" --tag="cloudinary-laravel-config"
CloudinaryのAPIキーをHerokuの環境変数へ入力
heroku config:set CLOUDINARY_API_KEY=
heroku config:set CLOUDINARY_API_SECRET=
heroku config:set CLOUDINARY_CLOUD_NAME=
CloudinaryのダッシュボードにかかれてあるAPIキー等を右辺に書き、順次コマンドを実行する。CloudinaryのAPIキーは.envに書いても.gitignoreに指定されているので効果はない。
コントローラ、ビューを書き換え
最後にコントローラ、ビューをCloudinary仕様に書き換える。
コントローラ
下記が変更前。
if ( $request->file("img") !== null ){
$filename = $request->file("img")->store("public/topics");
$topic->img = basename($filename);
\Log::debug(basename($filename));
\Log::debug("画像セットOK");
}
else{
$topic->img = "";
\Log::debug("画像はありません");
}
変更後。
#コントローラ冒頭にCloudinaryをuseする。
use CloudinaryLabs\CloudinaryLaravel\Facades\Cloudinary;
/* 省略 */
if ( $request->file("img") !== null ){
$uploaded_url = Cloudinary::upload($request->file('img')->getRealPath())->getSecurePath();
$topic->img = $uploaded_url;
\Log::debug("画像セットOK");
}
else{
$topic->img = "";
\Log::debug("画像はありません");
}
つまり、Cloudinaryを使用して画像をアップロードした後、返却されるuploaded_urlを記録する。文字通り、アップロードされた画像ファイルのURLなので、そのURLにアクセスすることでアップロードした画像ファイルにアクセスできる。
ビュー
このように保存した値を直接表示するように書き換える。
{{--
<div class="text-center"><img class="img-fluid" src="{{ asset('storage/topics/' . $topic->img) }}" alt="画像"></div>
--}}
<div class="text-center"><img class="img-fluid" src="{{ $topic->img }}" alt="画像"></div>
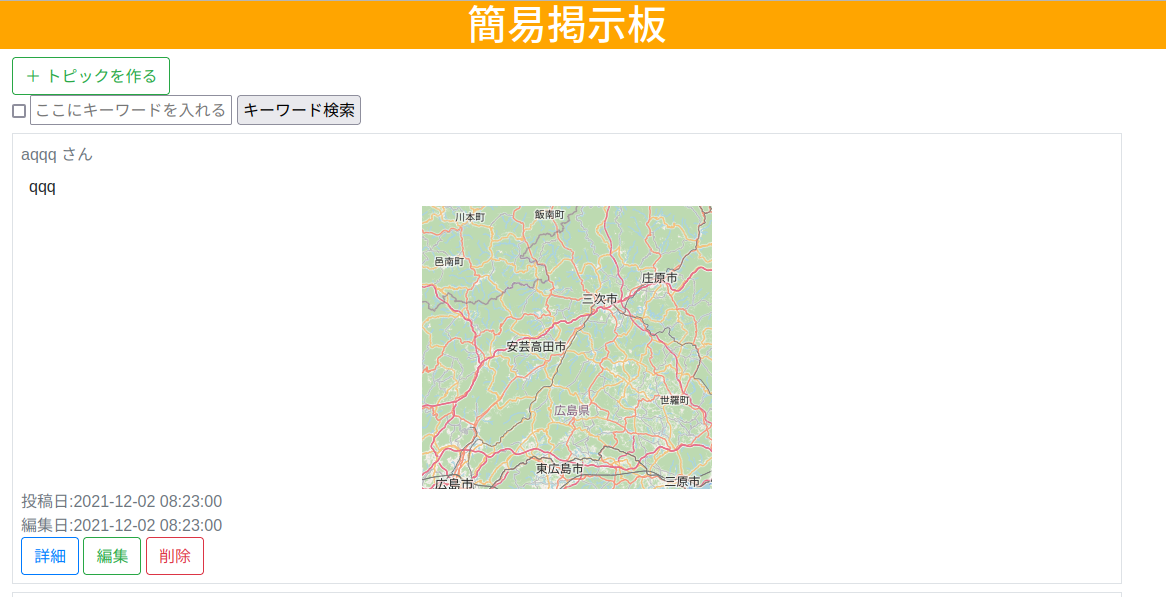
実際に動かすとこうなる
後は、LaravelのHerokuデプロイ記事に倣って、HerokuCLIとgitコマンドをインストール、HerokuPostgresとCloudinaryをAdd-onとして追加し、プッシュすれば良い。
実際に動かすとこうなる。

結論
このやり方だと、コントローラとビューを書き換えないといけないので、画像の保存や表示処理が分散している場合、それら全部書き換えないといけないのは面倒。もしもっと良い方法が見つかったら、加筆を行う予定。
ちなみにCloudinary-laravelに関しては下記GitHubから使い方が解説されている。下記の他に使い方などの情報源が無いので、ご注意を。
https://github.com/cloudinary-labs/cloudinary-laravel
また、他にも検索して出てくるCloudderはLaravel 5.x以前の方法なので。7.x系もしくは8.x系以降には通用しないようだ。CloudderのGitHubによるともうしばらく更新されていないようなので、使用しないほうがよい。