【Laravel】CSSやJS等の静的ファイルを読み込む【public/static/】

静的ファイルの読み込みができれば、JSやCSSだけでなくサイトの画像を前もって用意することができる。
本記事では予めプロジェクトに配置したCSSやJSを読み込み、表示させる方法を解説する。
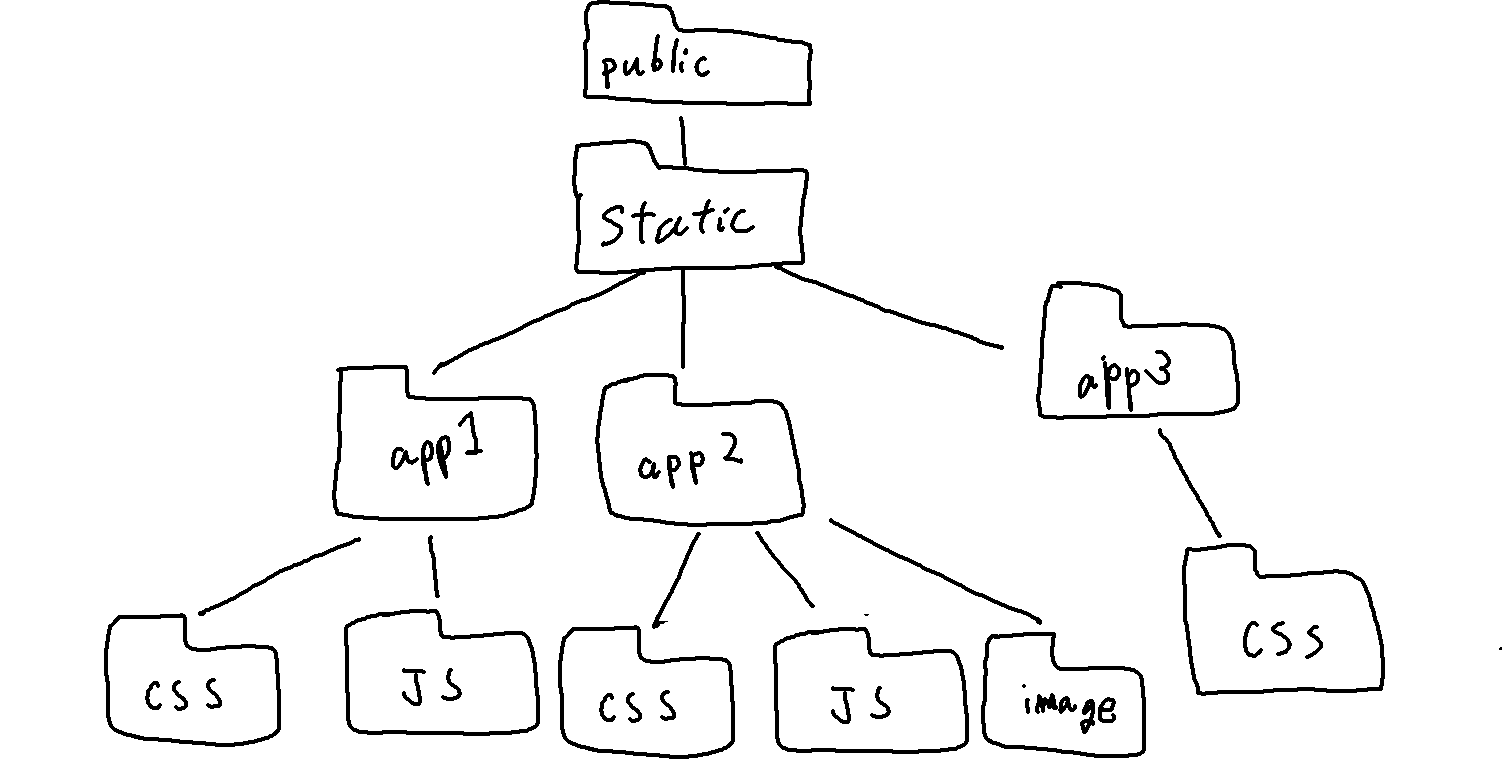
publicディレクトリ内にstaticディレクトリを作る
まず、静的ファイル関係を記録するディレクトリを作成する。
Laravelにはpublicというディレクトリが用意されており、通常はそこにCSSやJS等を保管する。ただ、直接publicディレクトリに保存するのではなく、予めstaticディレクトリを作り、その配下にさらに用途ごとにディレクトリ分けする構造が望ましいだろう。

bladeテンプレートから読み込む
assetを使用すれば読み込みができる。
<link rel="stylesheet" href="{{ asset('static/common/css/style.css') }}">
<script src="{{ asset('static/common/js/script.js') }}"></script>
これだけでOK。特別な設定は不要。
注意点
ルーティングで割り当てられたパスと同じディレクトリ名を作ると404エラーになってしまう。そのため、ルーティングとはかぶらないように、予めstaticディレクトリをpublicディレクトリ内に作る必要がある。
詳細は下記記事を参照。