【メール認証】Django-allauthの実装方法とテンプレート編集【ID認証】

ここに、Django-allauthの実装方法をまとめる。主にsettings.pyを操作することになる。
また、allauth付属のテンプレートではHTMLのみなのでテンプレート及びCSSによる装飾も付せて説明する。
はじめに
django-allauthは外部ライブラリなので、pipコマンドでインストールする必要がある。
pip install django-allauth
ユーザーIDとパスワードを使用した認証方法の実装
ユーザーIDとパスワードを使用した認証方法の実装は簡単。
まずはsettings.pyを編集する。SITE_ID、ログイン後、ログアウト後のリダイレクト先を指定する。
#django-allauth関係。django.contrib.sitesで使用するSITE_IDを指定する
SITE_ID = 1
#django-allauthログイン時とログアウト時のリダイレクトURL
LOGIN_REDIRECT_URL = '/'
ACCOUNT_LOGOUT_REDIRECT_URL = '/'
INSTALLED_APPSにも下記を追加する。
INSTALLED_APPS = [
# 省略
# ↓追加
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
]
MIDDLEWARE の末端に、"allauth.account.middleware.AccountMiddleware", を追加する。
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
"allauth.account.middleware.AccountMiddleware",
]
プロジェクト直下のurls.pyに下記を追加する。
path('accounts/', include('allauth.urls')),
後はマイグレーションを実行する。
python manage.py migrate
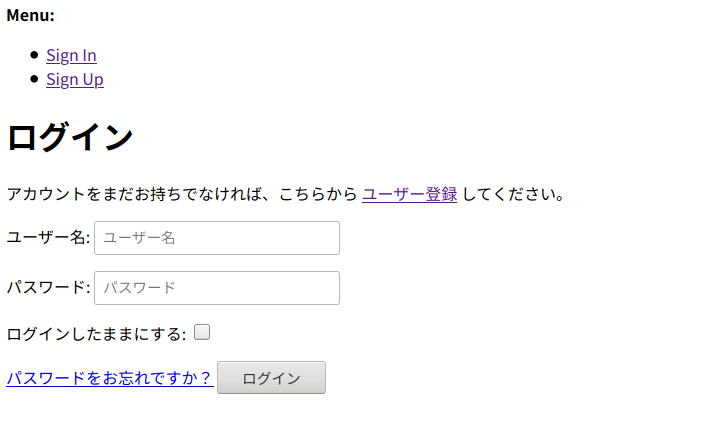
これだけでOK。http://127.0.0.1:8000/accounts/login/ にアクセスする。

管理サイトなどにログインしている場合、上記のような表示にはならず、トップページにリダイレクトされる点に注意。予め管理サイトからはログアウトしておく。
このようにデフォルトの状態だとHTMLしか表示されていないので、別途装飾が必要な点に注意。(方法は後述)
メールアドレスとパスワードを使用した認証方法の実装
メールアドレスを使用した認証方法を実装する場合、上記にさらに追記が必要。
SendgridAPIを使用した方法
まず、DjangoでSendgridのAPIを使用して送信を行う場合、事前にdjango-sendgrid-v5をインストールしておく。
pip install django-sendgrid-v5
SendgridのAPIを使用したメール送信を行うようにsettings.pyを書き換える。
#################django-allauthでのメール認証設定ここから###################
#djangoallauthでメールでユーザー認証する際に必要になる認証バックエンド
AUTHENTICATION_BACKENDS = [
"django.contrib.auth.backends.ModelBackend",
"allauth.account.auth_backends.AuthenticationBackend",
]
#ログイン時の認証方法はemailとパスワードとする
ACCOUNT_AUTHENTICATION_METHOD = "email"
#ログイン時にユーザー名(ユーザーID)は使用しない
ACCOUNT_USERNAME_REQUIRED = False
#ユーザー登録時に入力したメールアドレスに、確認メールを送信する事を必須(mandatory)とする
ACCOUNT_EMAIL_VARIFICATION = "mandatory"
#ユーザー登録画面でメールアドレス入力を要求する(True)
ACCOUNT_EMAIL_REQUIRED = True
#DEBUGがTrueのとき、メールの内容は全て端末に表示させる(実際にメールを送信したい時はここをコメントアウトする)
if DEBUG:
EMAIL_BACKEND = "django.core.mail.backends.console.EmailBackend"
else:
#TODO:SendgridのAPIキーと送信元メールアドレスを入れていない時、以下が実行されると必ずエラーになる点に注意。
EMAIL_BACKEND = "sendgrid_backend.SendgridBackend"
DEFAULT_FROM_EMAIL = "ここにデフォルトの送信元メールアドレスを指定"
#【重要】APIキーの入力後、GitHubへのプッシュは厳禁。可能であれば.gitignoreに指定した別ファイルから読み込む
SENDGRID_API_KEY = "ここにsendgridのAPIkeyを記述する"
#Sendgrid利用時はサンドボックスモードを無効化しておく。
SENDGRID_SANDBOX_MODE_IN_DEBUG = False
#################django-allauthでのメール認証設定ここまで###################
SITE_ID = 1
LOGIN_REDIRECT_URL = '/'
ACCOUNT_LOGOUT_REDIRECT_URL = '/'
当たり前だが、SendgridのユーザーIDとパスワードを入力した状態でGitHubにプッシュしたり、コードを外部に公開したりしないように。
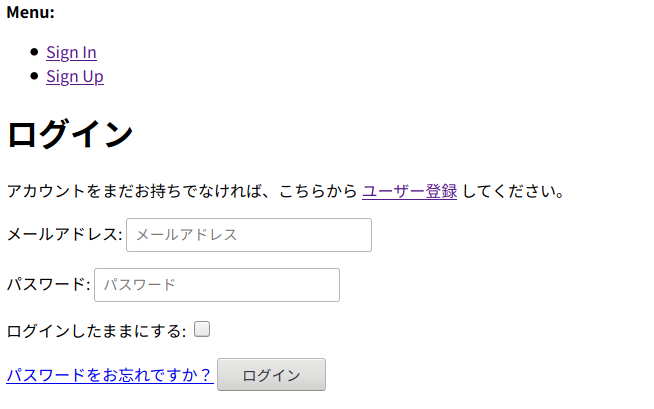
ログイン画面で、下記画像が表示されれば成功。

APIキーを入力し、指定したメールアドレスが実在するものであれば、本当にメールを送信することができる。

【補足1】パスワードを使用した方法【Sendgridには使用不可】
パスワードを使用したメール送信の場合は下記のようにする。2021年を境にパスワードを使用したSendgridのメール送信は受け付けなくなったため、Sendgridにはこの方法は通用しない。
内部ネットワークのメールを利用する際などに使うと良いだろう。
#################django-allauthでのメール認証設定ここから###################
#djangoallauthでメールでユーザー認証する際に必要になる認証バックエンド
AUTHENTICATION_BACKENDS = [
"django.contrib.auth.backends.ModelBackend",
"allauth.account.auth_backends.AuthenticationBackend",
]
#ログイン時の認証方法はemailとパスワードとする
ACCOUNT_AUTHENTICATION_METHOD = "email"
#ログイン時にユーザー名(ユーザーID)は使用しない
ACCOUNT_USERNAME_REQUIRED = False
#ユーザー登録時に入力したメールアドレスに、確認メールを送信する事を必須(mandatory)とする
ACCOUNT_EMAIL_VARIFICATION = "mandatory"
#ユーザー登録画面でメールアドレス入力を要求する(True)
ACCOUNT_EMAIL_REQUIRED = True
#DEBUGがTrueのとき、メールの内容は全て端末に表示させる
if DEBUG:
EMAIL_BACKEND = "django.core.mail.backends.console.EmailBackend"
else:
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_HOST = 'ここにメールのホストを書く'
#メールを暗号化する
EMAIL_USE_TLS = True
EMAIL_PORT = 587
#【重要】メールのパスワードとメールアドレスの入力後、GitHubへのプッシュは厳禁
EMAIL_HOST_USER = ''
EMAIL_HOST_PASSWORD = ''
#################django-allauthでのメール認証設定ここまで###################
SITE_ID = 1
LOGIN_REDIRECT_URL = '/'
ACCOUNT_LOGOUT_REDIRECT_URL = '/'
【補足2】Gmailのアプリパスワードを使用した設定
Gmailのアプリパスワードを使った方法の場合こうなる。補足1のコードとほぼ同じ
#################django-allauthでのメール認証設定ここから###################
#djangoallauthでメールでユーザー認証する際に必要になる認証バックエンド
AUTHENTICATION_BACKENDS = [
"django.contrib.auth.backends.ModelBackend",
"allauth.account.auth_backends.AuthenticationBackend",
]
#ログイン時の認証方法はemailとパスワードとする
ACCOUNT_AUTHENTICATION_METHOD = "email"
#ログイン時にユーザー名(ユーザーID)は使用しない
ACCOUNT_USERNAME_REQUIRED = False
#ユーザー登録時に入力したメールアドレスに、確認メールを送信する事を必須(mandatory)とする
ACCOUNT_EMAIL_VARIFICATION = "mandatory"
#ユーザー登録画面でメールアドレス入力を要求する(True)
ACCOUNT_EMAIL_REQUIRED = True
#DEBUGがTrueのとき、メールの内容は全て端末に表示させる
if DEBUG:
EMAIL_BACKEND = "django.core.mail.backends.console.EmailBackend"
else:
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
# ホストはgmail.com
EMAIL_HOST = 'smtp.gmail.com'
#メールを暗号化する
EMAIL_USE_TLS = True
EMAIL_PORT = 587
#【重要】メールのパスワードとメールアドレスの入力後、GitHubへのプッシュは厳禁
EMAIL_HOST_USER = 'ここに送信元のgmailのメールアドレスを'
EMAIL_HOST_PASSWORD = 'ここにアプリパスワードを'
#################django-allauthでのメール認証設定ここまで###################
SITE_ID = 1
LOGIN_REDIRECT_URL = '/'
ACCOUNT_LOGOUT_REDIRECT_URL = '/'
くれぐれもGitHubにプッシュしたりしないようにする。
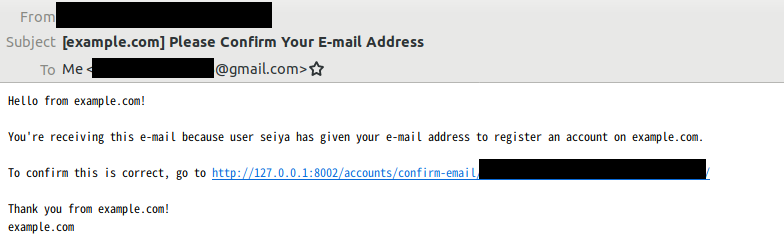
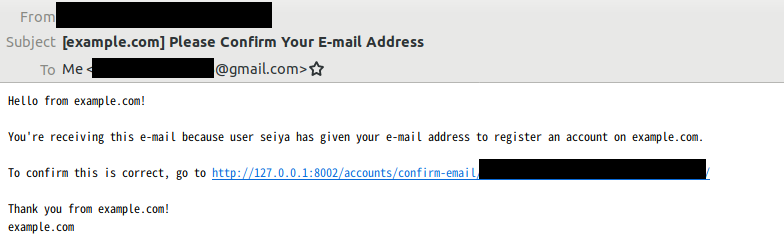
【補足3】アカウント作成時の確認メールが英語になっている。

このようにDjangoの言語設定をjaに指定しているにもかかわらず、英語のメールが送信されてしまう。
この場合、使用するDjango-allauthのテンプレートのバージョンと、インストールされたバージョンが不一致の可能性がある。
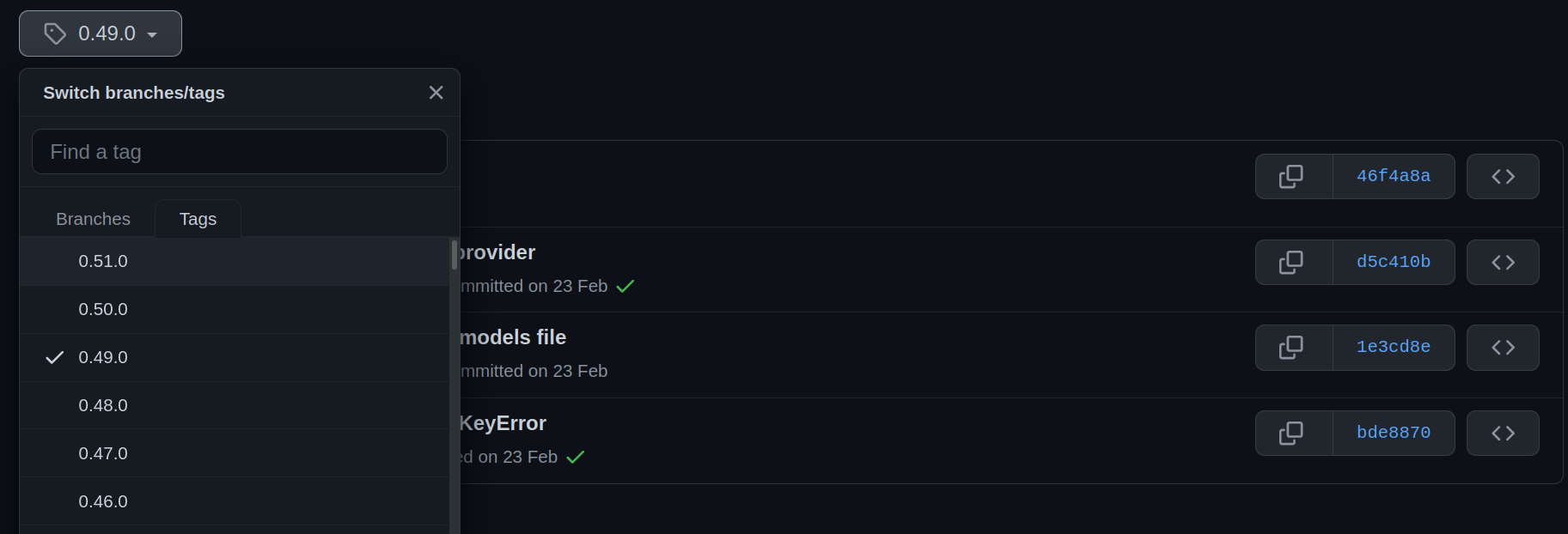
allauthの0.51をインストールした場合、テンプレートもGitHubから0.51を使用する。
GitHubからgit cloneコマンドを実行し、ログを確認、特定のバージョンまで戻す。
git clone https://github.com/pennersr/django-allauth
git log
git reset --hard XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
ちなみに下記のように https://github.com/pennersr/django-allauth/commits/ のTagからバージョンが選べる。

【補足2】任意のタイミングでメールを送信するには?
今回の設定で新規アカウント作成時にメールが送信されるようになるが、任意のタイミングで送信したい場合がほとんどだろう。
下記記事にて、ビューなどの任意のタイミングで送信できるよう解説してある。
DjangoでSendgridを実装させる方法【APIキーと2段階認証を利用する】
django-allauthのテンプレートの修正と装飾
ご覧の通り、デフォルトの状態だと、HTMLのみで構成されており、装飾は一切施されていない。そのため、適宜コードを修正する必要がある。
まず、公式のGitHubからソースをDL。ソース内のallauth/templates/の中身全てを、新たに作ったallauthというディレクトリの中に入れる。
この時、インストールされているdjango-allauthのバージョンと一致したテンプレートをDLする。

続いて、settings.pyのTEMPLATESのDIRを修正する。下記を追加。allauthのテンプレートを明示的に読み込ませることでテンプレート修正と装飾が可能になる。
'DIRS': [ BASE_DIR / "templates",
BASE_DIR / "templates" / "allauth", # ←追加
],
後は、先程templatesに格納したHTMLファイルを修正していくだけ。ちなみに、メール送信時の文言もtemplates/allauth/account/email/から修正できる。
【追記: 2024年7月18日】 最新のallauthでは、テンプレートの構造が異なる。
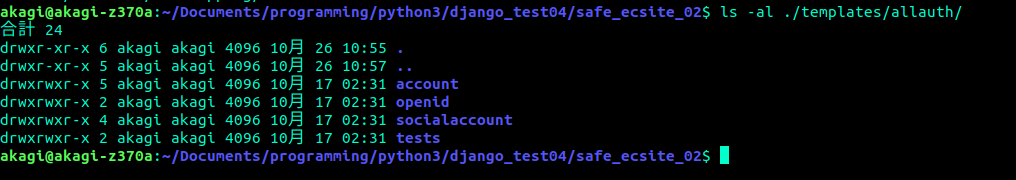
最新のallauth(django-allauth==0.63.4)ではテンプレートのディレクトリ構成が以下のようになっている。
account
allauth
mfa
openid
socialaccount
tests
usersessions
base.htmlの場所は、 allauth/layouts/base.html に変わっている。
【補足1】ログイン画面を中央寄せにする
テンプレートの設定を行った後、適当にHTMLとCSSを書き換える。下記記事に詳細が書かれている。
Django-allauthにてログイン画面を中央寄せにさせる【テンプレートのカスタマイズ】
allauthのURL設定について
allauthのurls.pyは内蔵されていて、その構造は以下のようになっている。
https://github.com/pennersr/django-allauth/blob/main/allauth/account/urls.py
会員登録を無効化させたい場合、このURL設定を書き換えて対応することもできる。
【Django】allauthのurls.pyをカスタムする【新規アカウント作成、パスワード変更処理の無効化など】
結論
基本settings.py中心に修正を加えるだけで簡単に実装できるdjango-allauthだが、そのままでは装飾なしなので、公式のコードを持ってきて改造する必要がある。